
javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Help: Splash Screen that uses cookies - JavaScript - SitePoint Forums | Web Development & Design Community

javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

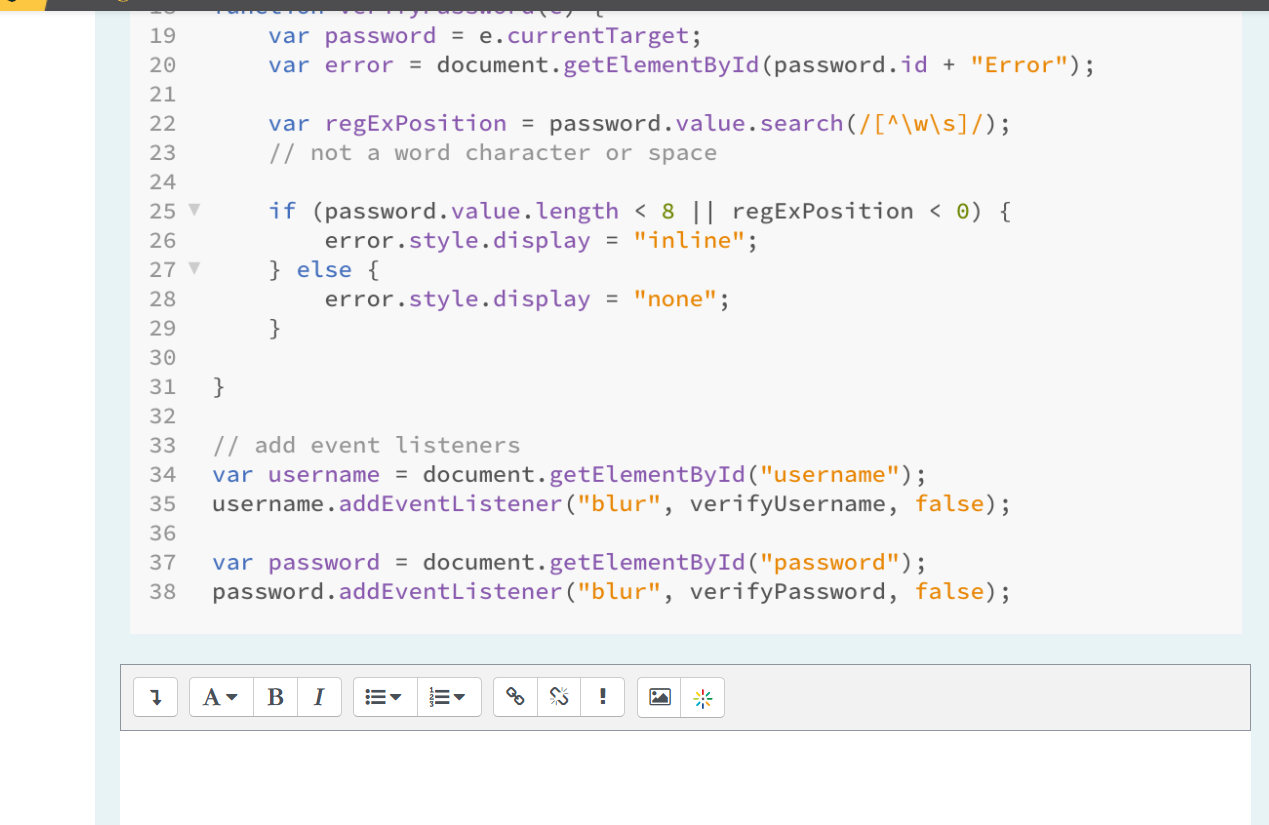
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

In HideSection.js there is some error as reported by Chrome · Issue #3 · EvotecIT/PSWriteHTML · GitHub

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A








![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)




