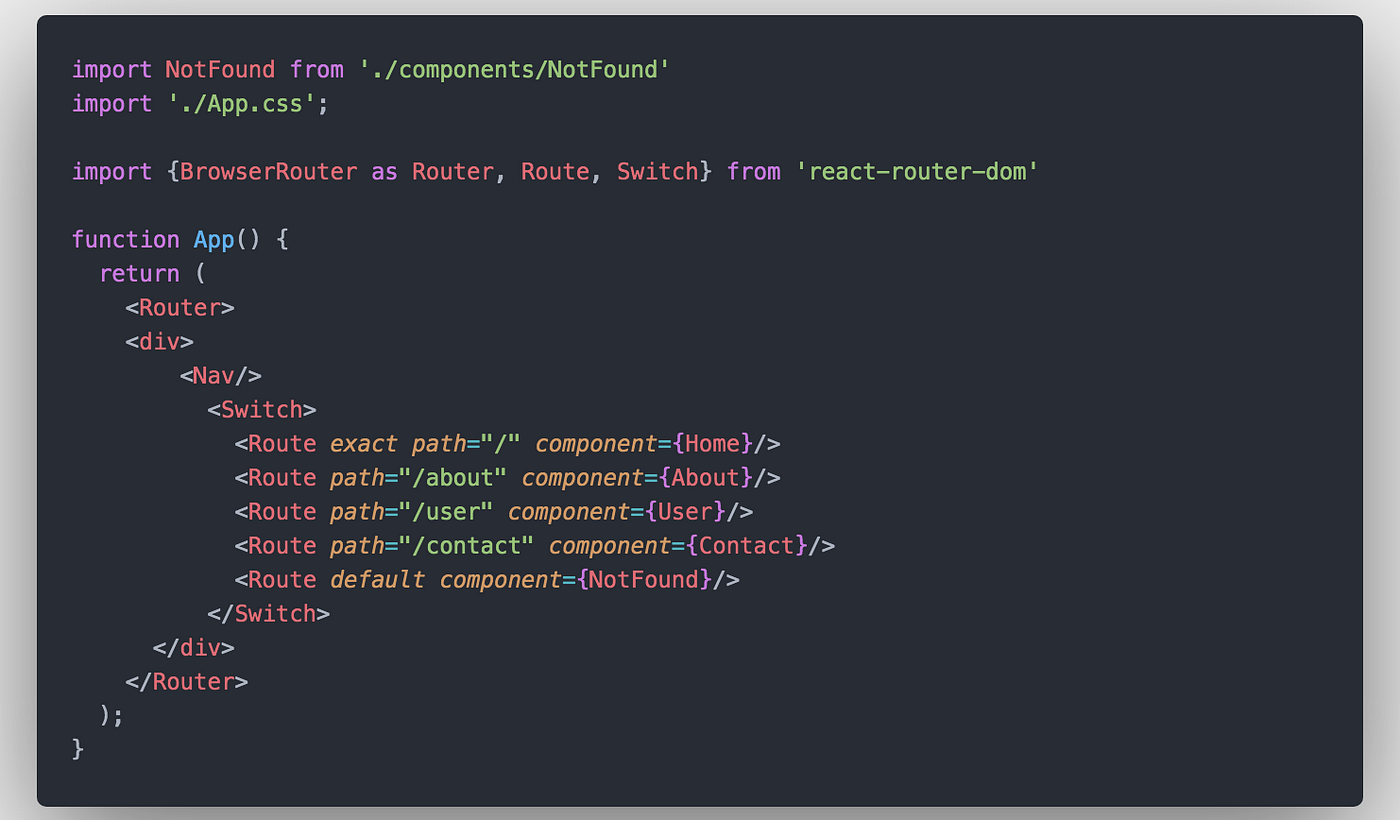
No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

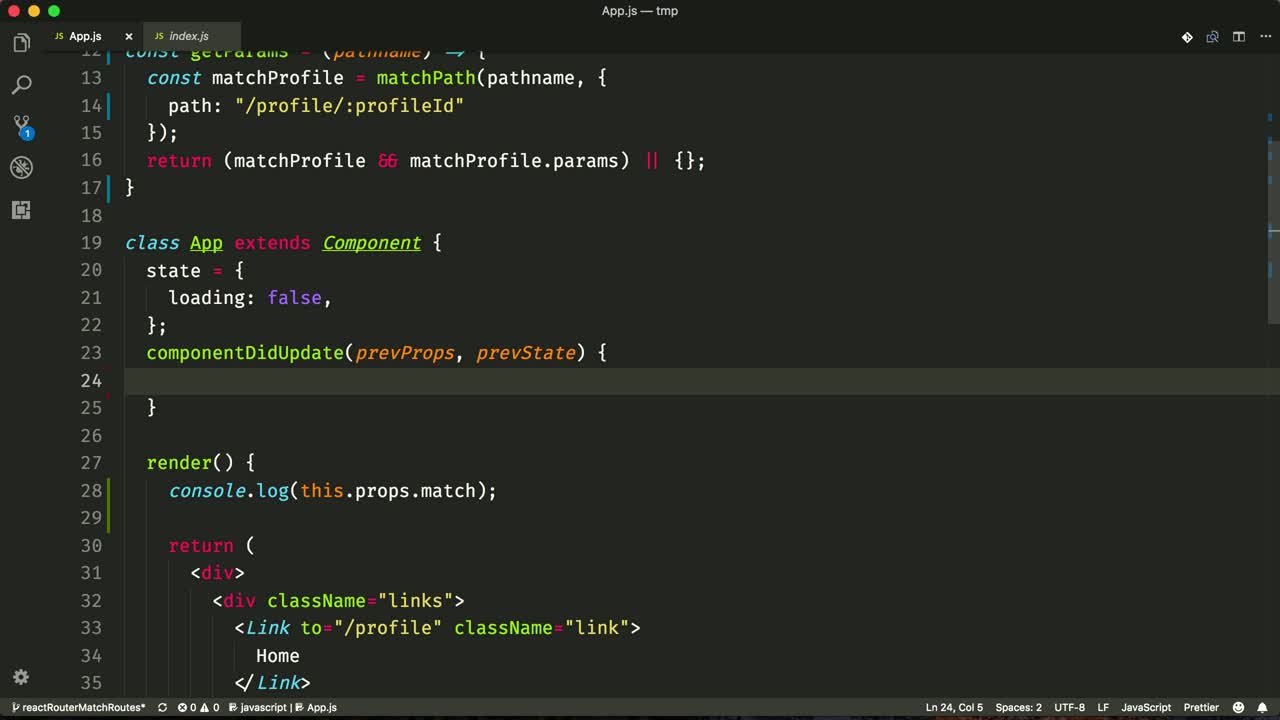
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

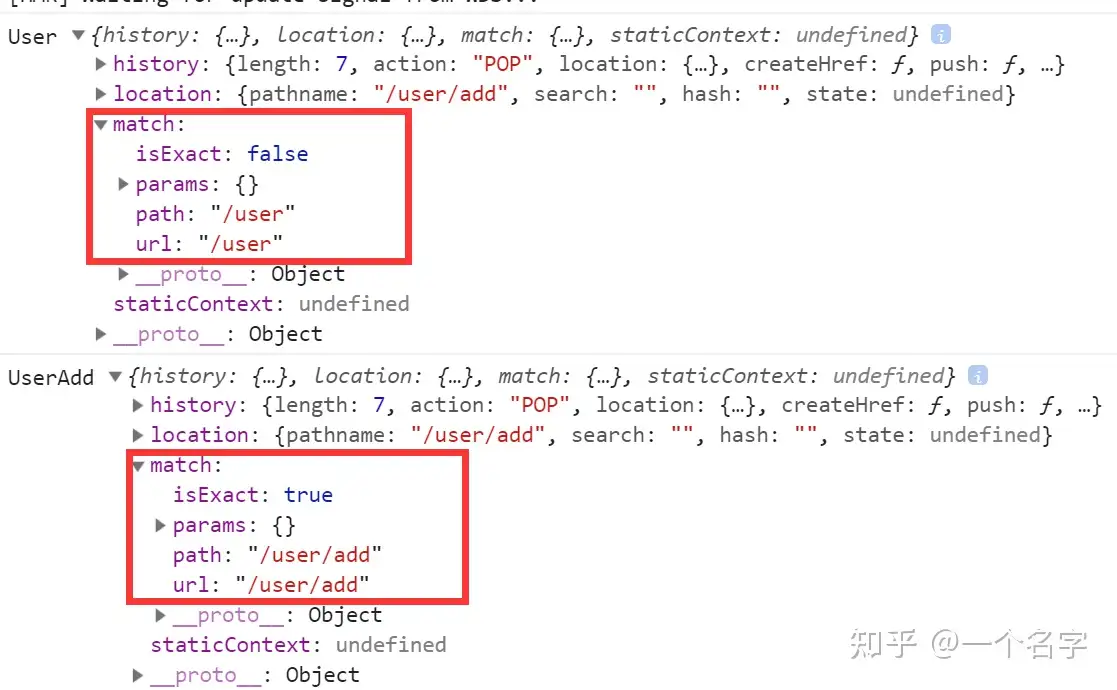
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nYP-RV9WCaUtjbnurwmOgO6XXTMqLCx4iDMH)

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)