
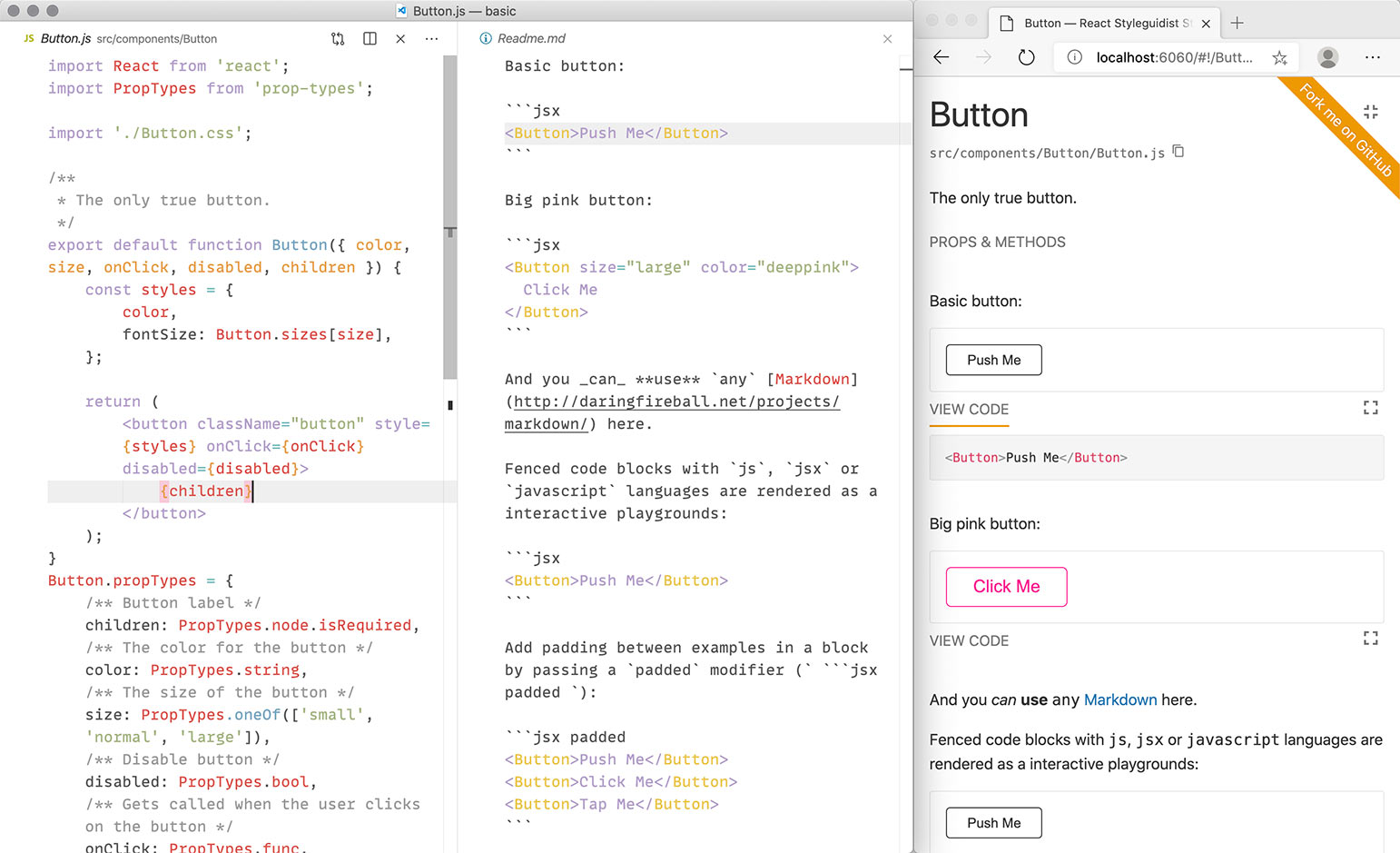
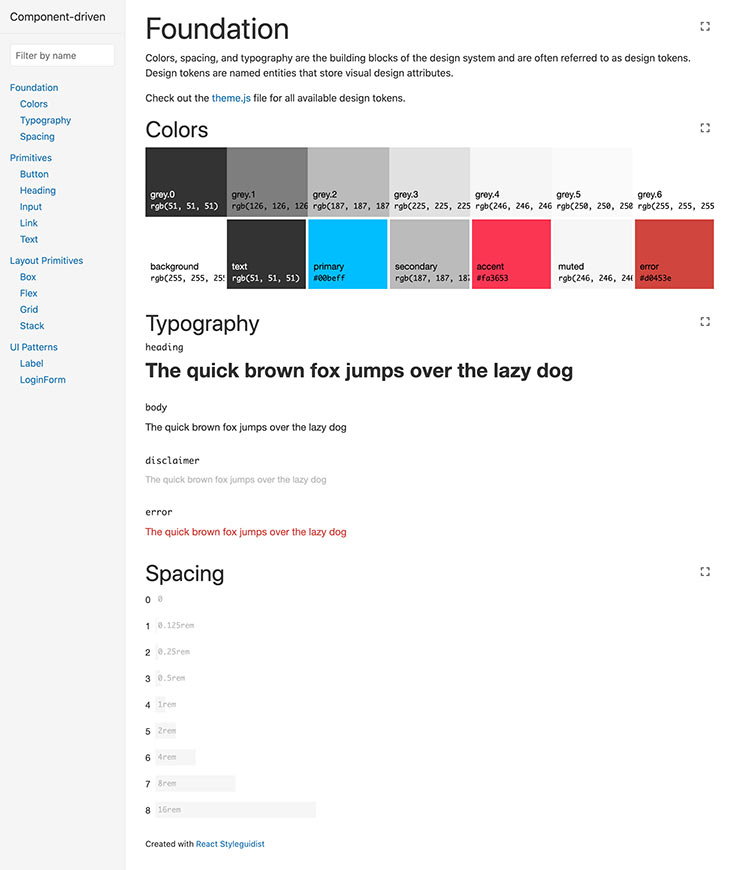
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

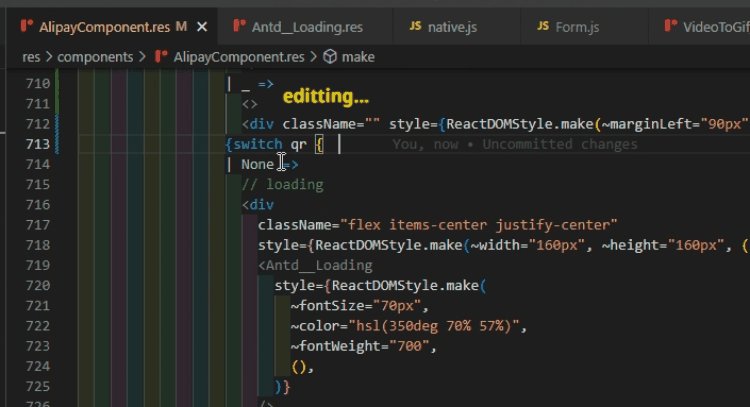
reactjs - Style sheet contains ::after pseudo-element behaves differently in react js compared to html/css - Stack Overflow
















![React JS- Complete Guide for Frontend Web Development [2023] | Udemy React JS- Complete Guide for Frontend Web Development [2023] | Udemy](https://img-c.udemycdn.com/course/750x422/2795746_62d5.jpg)

